Sketch 70.2 轻量易用的矢量设计工具
马克喵搜集到的Sketch(App Store 精华) 是最强大的移动应用矢量绘图设计工具,Sketch 的优点在于使用简单,学习曲线低,并且功能更加强大易用。能够大大节省设计师的时间和工作量,非常适合进行网站设计、移动应用设计、图标设计等。

应用介绍
Sketch 是最强大的移动应用矢量绘图设计工具,对于网页设计和移动设计者来说,比PhotoShop好用N倍!尤其是在移动应用设计方面,Sketch 的优点在于使用简单,学习曲线低,并且功能更加强大易用,支持自动切图,并且具有移动设计模板,能够大大节省设计师的时间和工作量,非常适合进行网站设计、移动应用设计、图标设计等。
特别提醒
- 人性化界面
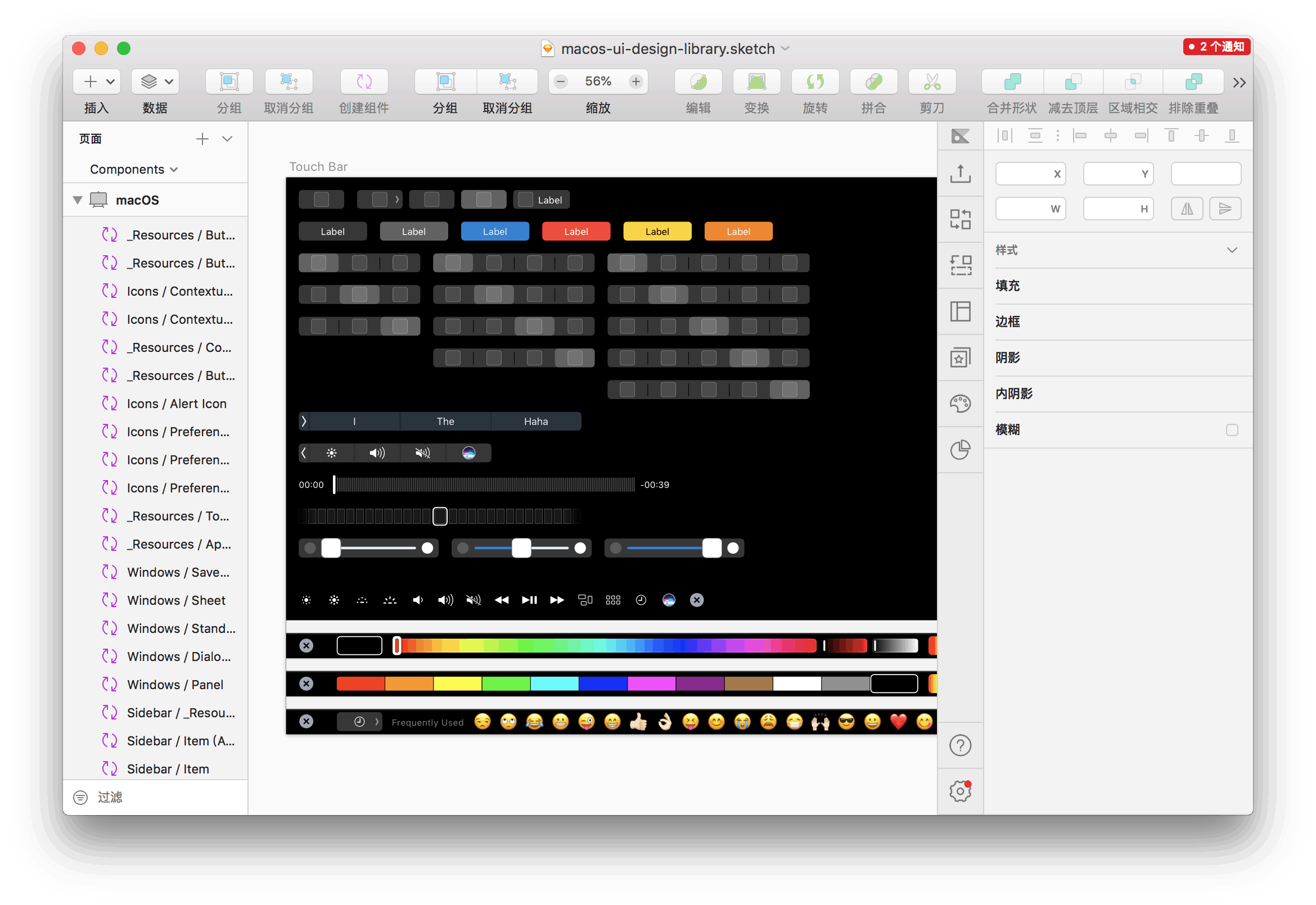
Sketch的界面非常简洁。最顶端的工具箱包含了最重要的操作,可根据个人习惯添加排列。可以用右侧的检查器将会根据你选中的工具来显示所需控件,这样你能始终不受打扰的在画布上创作。
- 创建符号
将公共模块创建成组,转化为符号(Convert to Symbol),即可随时随地重复调用。当你编辑该符号时,会立即同步到其他调用的副本上去。无需从头到尾重复操作,大大减少了设计师的工作量。
- 多设备实时预览
连接你的手机或平板电脑,使用Sketch Mirror在不同设备上实时查看你的设计效果。
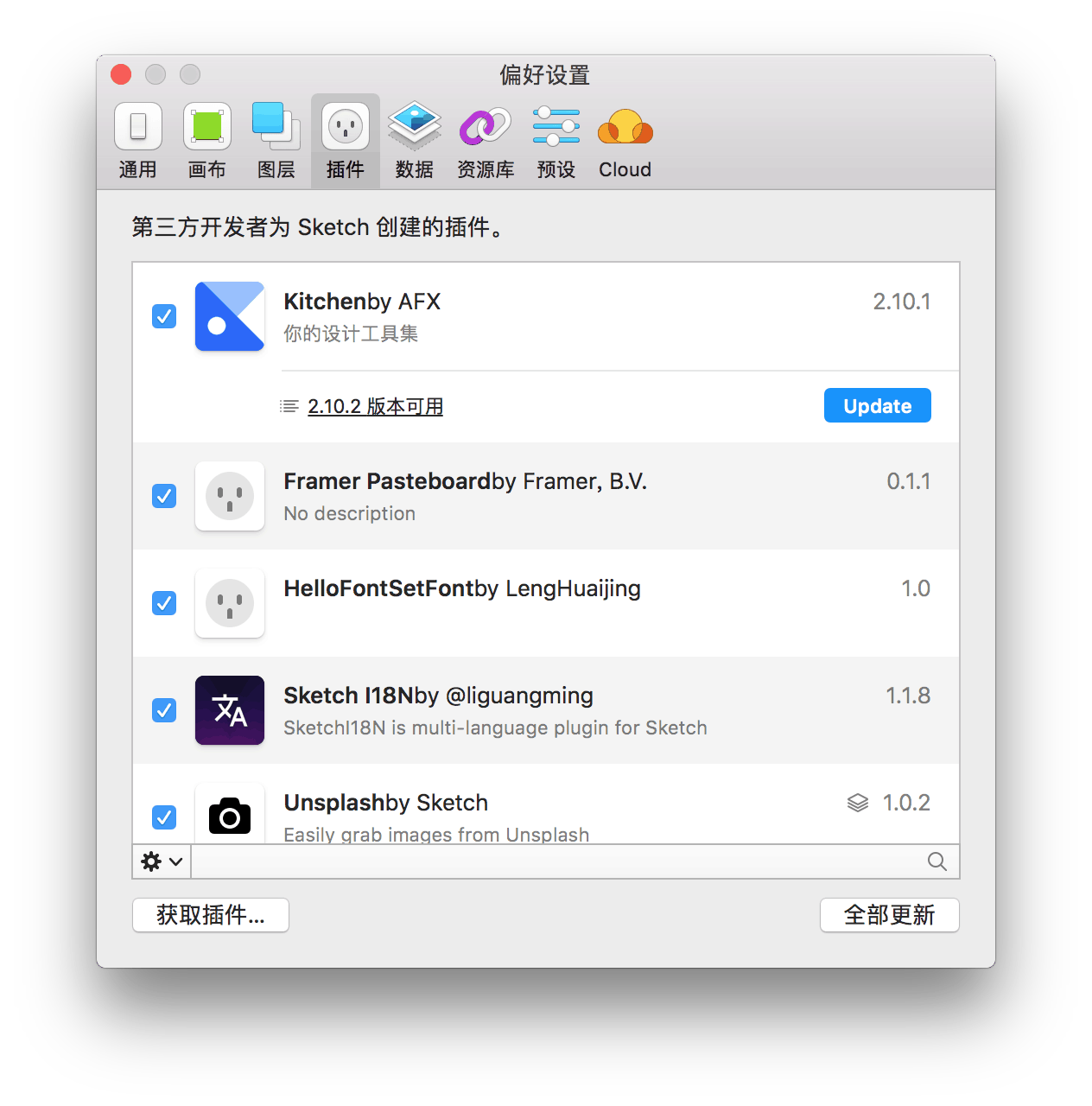
- 强大的插件
Sketch还拥有专门的开发人员社区,不断创造新的扩展插件,来帮助设计师提高工作效率。
应用截图
更新日志
v70.2
- 修复了一个错误,该错误意味着如果您在窗口中隐藏了界面(使用 Cmd + . 或 View > Hide Interface),则无法使用颜色选择器。
- 修复了一些与工具栏相关的错误,在某些情况下,这些错误导致带有通知标志的项目显得被裁剪或半透明。如果您在黑暗模式下使用 Sketch,我们还使通知徽章更易于阅读。
- 我们删除了“纯文本”工具栏视图选项,因为这会引起一些布局问题。
- 修复了导致“制作网格”工具在组中而不是组本身中重复图层的错误。
- 修复了一个错误,该错误在打开 Color Popover,调整文档窗口大小或在 Inspector 自身中滚动时会导致 Inspector 的某些部分消失。
- 修复了当重命名时,特别长的 Artboard 和图层名称无法完整显示的错误。
激活方法
直接安装
「应用已损坏,打不开.你应该将它移到废纸篓」,详见:“Mac应用”已损坏,打不开解决办法